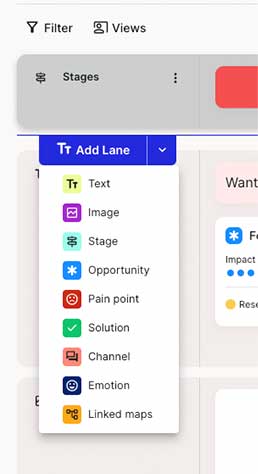
Adding Lanes or Columns: Hover between two columns or lanes, and a blue plus button will appear, allowing you to add new elements.

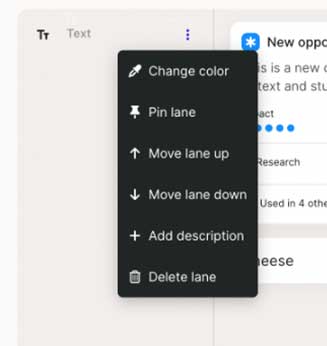
Managing Lanes or Columns: click the three-dot menu to move or delete lanes and columns.
Additional features for lanes:
- Change background color
- Pin lane to the top of your journey map
- Move lanes also via drag-and-drop
- Add a lane description

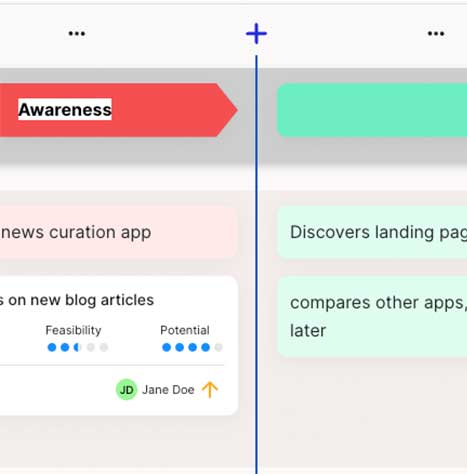
Lanes are of a specific type, such as text lanes, stage lanes, and more. However, cards of any type can be placed into lanes of any type.

Emotional and channel lane
These lanes exhibit slightly different behavior compared to other lane types. The emotional or channel lane itself is divided into swim lanes, allowing the construction of an emotional journey or the display of different channels.
Emotions or channels can be edited in the lane drawer on the left. This is also where they can be rearranged, deleted, or new ones added. The pattern created in the lane drawer is reflected in the swim lanes of your journey map.
What makes channel and emotional lanes special: when you move channel cards through the swim lanes of a channel lane, the cards automatically adopt the channel of the respective swim lane. The same principle applies to emotional lanes.
Cards
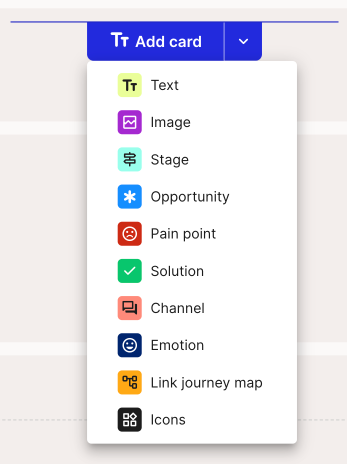
In Smaply 3.0, cards are the fundamental components that bring your journey map to life. They come in various types, such as text cards, image cards, and more. You can easily choose your preferred card type clicking the dropdown arrow on the add-card-button. Once an empty card is on your journey map, click it to reveal the top card toolbar for various card actions, such as:
- Change the card’s color
- Span the color over multiple columns
- Duplicate a card using CTRL + D (on Windows) or CMD + D (on Mac)
- Delete the card
- Open the card details panel
In the card details panel, you can add more detailed content to a card. The functions in this sidebar vary based on the card type.
Additionally, to streamline your workflow, each card type has a shortcut. Press the respective shortcut key to add cards to your journey map effortlessly.
Card types
Currently, Smaply 3.0 offers a set of 10 card types, each serving a specific purpose in enhancing your journey maps:

1. Text card: A simple yet versatile text card lets you describe each step in detail, equipped with a rich text editor similar to the stage card. Beyond this, you can use it to list data gaps, describe what-if scenarios, add how-might-we questions, and much more.
2. Image card: Elevate your journey map with visual storytelling using image cards. Ideal for creating a storyboard lane or incorporating insights through photos. Upcoming enhancements include flexible resizing and an image gallery.
3. Stage card: Use stages to categorize and maintain an overview of the journey map steps. The stage card comes with a rich text editor.
4.-6. Opportunity, solution, and pain point cards: These three card types go hand in hand as they build the items in your portfolio. These cards are designed for linking existing or creating new opportunities, solutions, and pain points. Click on an empty card and a drop down displays your existing opportunities, solutions, and pain points respectively to assign to the card. If none exist, create them directly within the card. Simply type a title and hit enter, then input details such as description, impact, feasibility, potential, priority, and status in the sidebar that opens on the right. Click “Save changes'' to create your portfolio item.
7. Channel card: Channel cards feature a channel icon, title, and description. Click twice to access the rich text editor and select your channel icon. Unique to channel cards is the ability to switch between "full card" and only showing the channel icon. When being dragged to different swim lanes of a dedicated channel lane, channel cards adopt the channel of the respective swim lane.
8. Emotion card: Consisting of an emoji, title, and description. Like the channel card, it offers the option to switch between "full card" and only showing the emoji, functioning best in a dedicated emotional lane, where the cards adopt the emotion of the respective swim lane.
9. Link journey map card: Facilitate the creation of hierarchies and interconnected journey networks by linking journey maps. Click twice into the card to get into edit mode: a dropdown menu displays your available journey maps from the same workspace, allowing you to assign them to the card.
You can also use this card type to branch along your journey map or at the end of it.
10. Icon cards: Our most versatile card type yet! Whether it's placing single icons or bundling up to 15 icons in one card, the Icon card offers a lot of flexibility. Icons can be utilized for various purposes, such as representing channels, creating checklists, or visualizing key touch points. You have the option to choose between a solid or transparent background for the card, and you can arrange icons vertically or horizontally to best suit your needs. Additionally, you can add a label to each icon, providing further context to their journey maps.


